「ショートカット」と「IFTTT」の連携方法、自動でGoogleスプレッドシートにデータを追加する方法
iOS12からiPhoneなどの作業を自動化する「ショートカット」というアプリができました。
もともとは「Workflow」というアプリだったのですが、「ショートカット」と名を変え、iOSに組み込まれてから「IFTTT」が使えなくなってしまいました。
この記事ではGoogleスプレッドシートとの連携を例にしてショートカットとIFTTTの連携方法をご紹介します。
IFTTTのWebhooksで使ってデータを渡す
私は色々なデータをWorkflowとIFTTTを使って自動的にグーグルスプレッドシートに記録して、やりたいと思っていることを習慣としてしっかりとやり続けることができるようにしています。
これまで頻繁に使っていたフローが使えなくなって焦ってしまいましたが、検索したら早速対応されている方がいらっしゃいました。
ありがとうございます。
その方法はWebhooksというサービスを使うもの。
iOS 12のショートカットをIFTTTと連携させる方法。HomeKit非対応デバイスも「Hey Siri」で操作可能に!詳しいやり方は以上のサイトを参照いただきたいですが、私の場合、データも一緒に受け渡ししてグーグルスプレッドシートに列を追加したかったので、この中のvalue1なども設定する必要がありました。
valueの設定方法は日本語で解説されているページがなかなか見つからなかったのでこの部分はこのブログでご紹介しようと思います。
スプレッドシートに追加するデータもやり取りする
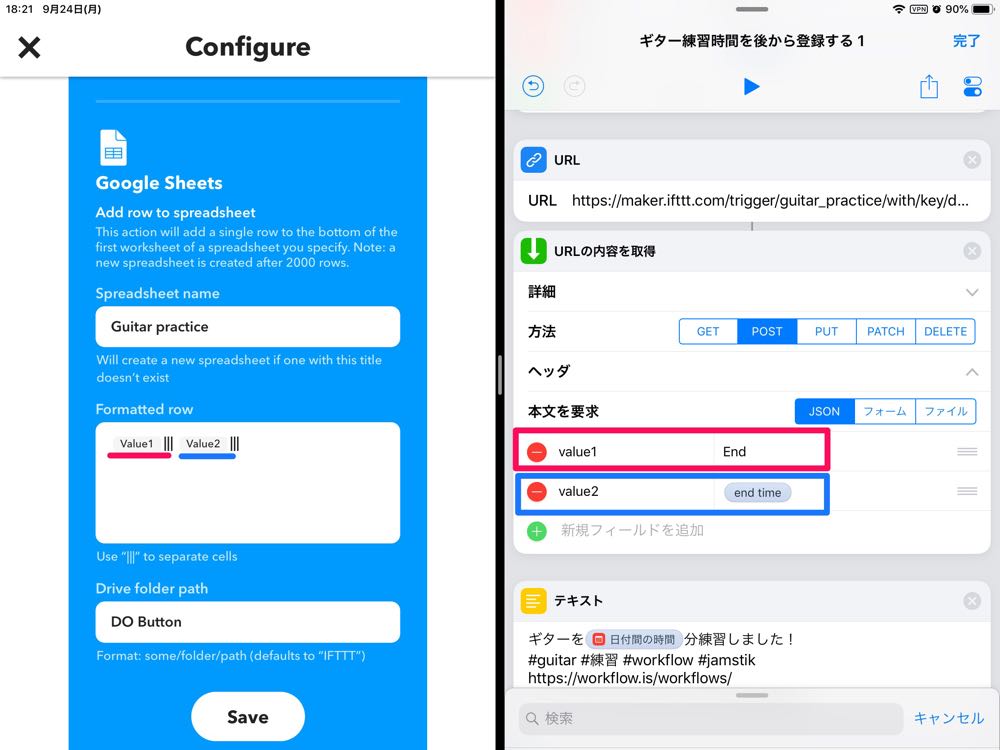
IFTTTの設定が終わった後にショートカットの方でWebhooksのURLを読み込む時に“URL”に呼びだすURLを入力し、“URLの内容を取得”を使用してしたの画像のようにデータを入力すればグーグルスプレッドシートにデータを入力できます。

”方法“は「POST」を選択し、ヘッダの“本文を要求”というところは「JSON」を選択します。
入力したデータが2つであれば、IFTTT側で画像のように2つのvalueを設定しておき、ショートカットの方にそれに対応するようにフィールドを設定します。
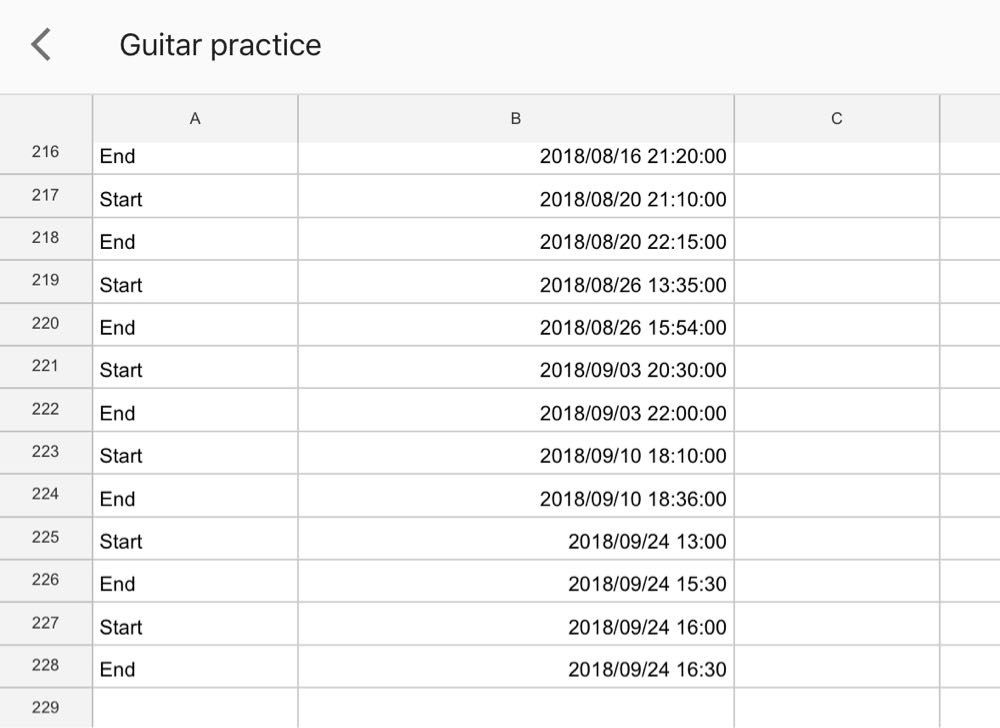
このように設定した上でショートカットを作動させると、このショートカットの場合、以下のようにデータが入力されます。

(ギターの練習を始めた時間と終わった時間を記録しているスプレッドシートです。)
IFTTTでWebhooksとグーグルスプレッドシートを連携させておいて、ショートカットでWebhooksを呼び出す。その際に練習をスタートした時間と終わった時間を一緒に渡すという流れですね。
おそらくすぐにIFTTTとショートカットが直接連携できるようになるんでしょうけどそれまではこの方法でショートカットとIFTTTを連携させるしかなさそうです。
2020/01/06追記
iOS13になってもまだできないようです・・・・。








ディスカッション
コメント一覧
まだ、コメントがありません