AMPの「このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。」というエラーの対処法
グーグルアドセンスを使っていると最適化の提案でAMP化を勧められますよね。
私はその勧めに従って特に特別に勉強することなくAMP化をしたところエラーが大量発生して大変なことになりましたw
今はある程度エラーを解決できたので、これまで私が対応したエラーの解決方法をご紹介したいと思います。
今回は「このページには AMP コンポーネントの「script」タグが必要ですが、このタグがありません。」というエラーの対応方法です。
ルクセリタスでAMP有効化
私はワードプレスを使用しており、ルクセリタスという無料だけど高機能なテーマを使用しています。
ちなみにサーバーはロリポップです。
ルクセリタスは設定で「AMPを有効化」することができます。
ポチッと気軽にAMPページを作成することができるのですごく便利なのですが、その分、AMP対応できない部分がエラーになって出てきてしまうんですよね。
エラーの詳細を確認する。
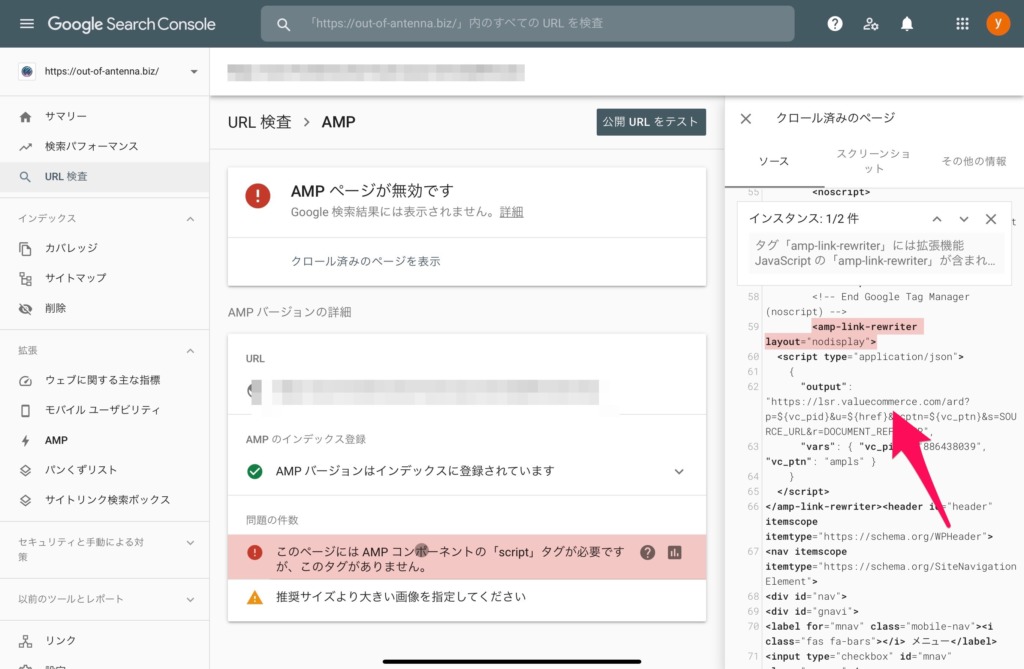
グーグルサーチコンソールの「AMP」からエラーを確認されている方が多いかと思いますが、そこだけだとエラーの詳細がわからないことがあります。
その場合は「URL検査」というところから調べたいURLを調べるとより詳しいエラーメッセージがわかることがあります。
詳しい方法はこちらの記事にまとめていますので合わせてご覧いただければと思います。
今回のエラーはこのような内容でした。

タグ「amp-link-rewriter」には拡張機能 JavaScript の「amp-link-rewriter」が含まれ…
中身をみるとこのようなエラー内容でした。
AMPではjavascriptが使用できないのでJavaScriptを使用している部分があるとエラーになっているケースが多いように思います。
こういう場合はそのJavaScript部分を削除するかampに対応させるようにライブラリを読み込んだりする必要があるようですが、後者はかなり難易度が高いように思います。
このハイライト部分の周辺をみると「valuecommerce」という文字があります。
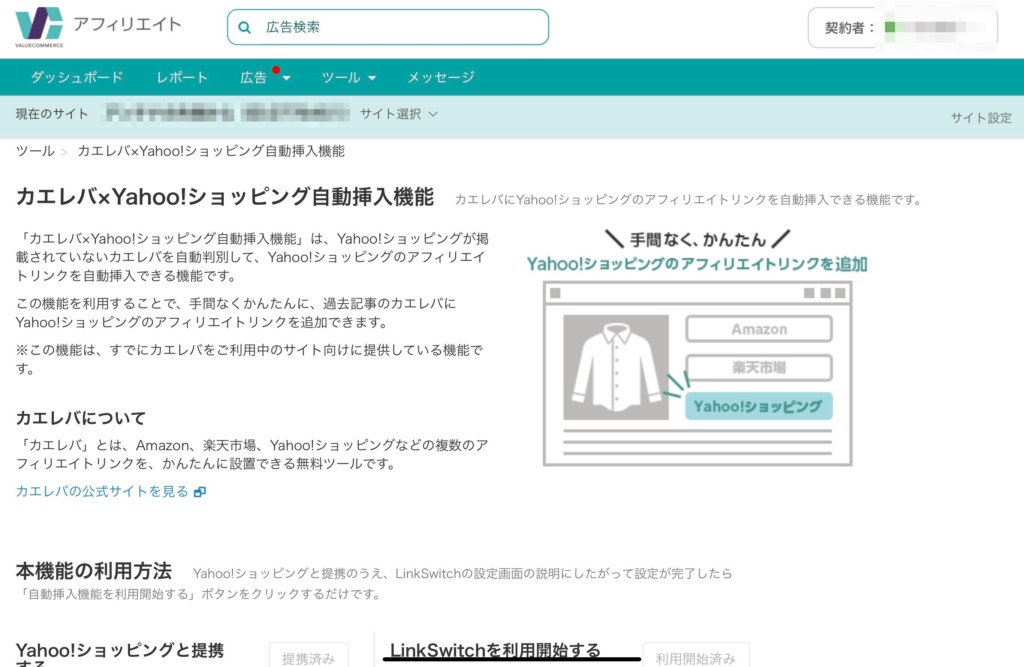
ASPである「valuecommerce」に関連したコードだということが推測できましたので色々と調べてみると、「カエレバ」のリンクでYahooショッピングへのアフィリエイトリンクを自動で挿入してくれる機能のコードだということがわかりました。

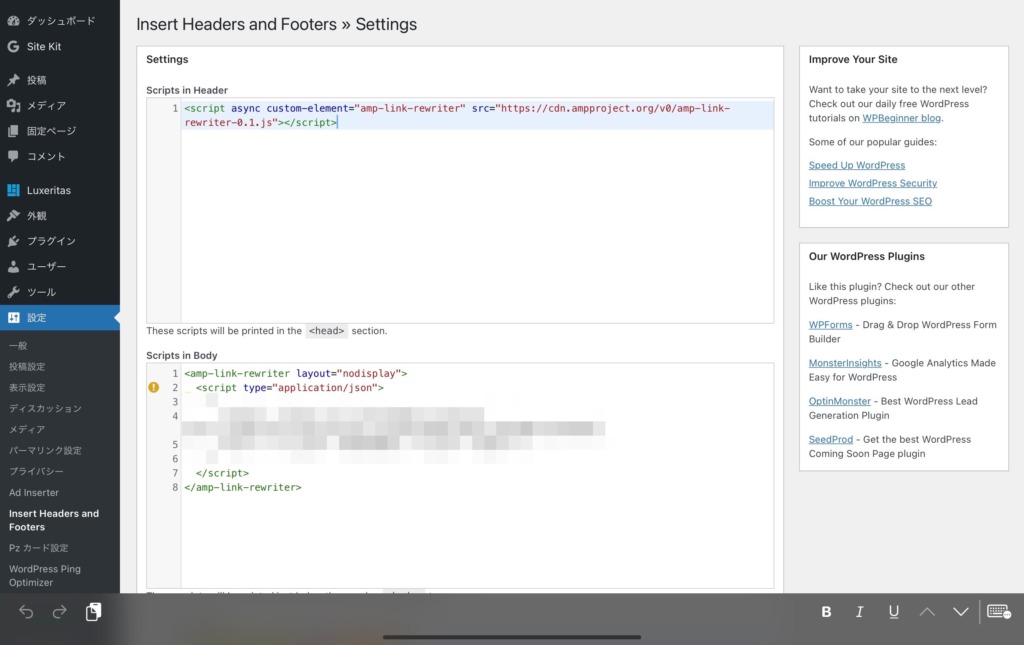
これを使っていた覚えがなかったのですが、実は「Insert Headers and Footers」というプラグインを使って全てのページにこのコードを挿入していました。

インストールしているプラグインの機能を忘れてしまい、そのまま放置してしまっているものが多いですが、まさにこのプラグインもそんな感じでずっと放置してしまっていました。
効果も特に感じなかったので今回はこのプラグイン毎消すということで対応しました。
以上です。
このほかのエラーについても記事を書いているので該当するものがあればぜひご覧ください。








ディスカッション
コメント一覧
まだ、コメントがありません