「AMP コンポーネントの「script」タグがありますが、使用されていません。」というエラーの対処法
グーグルアドセンスをやっていると最適化の提案ということでAMP対応することを勧められますよね?
私もそういう内容のメールが毎月来ていたので、そうしたほうがいいのであればそうしようと思い、あまり勉強せずにAMP化させてみました。
すると、びっくりするくらいのエラーが発生しましたw
今回はその中の一つのエラーである「AMP コンポーネントの「script」タグがありますが、使用されていません。」を解決した方法をご紹介します。
使用環境
まず、前提となる環境ですが、私はロリポップでサーバーを借りて、ワードプレスでブログを作っています。
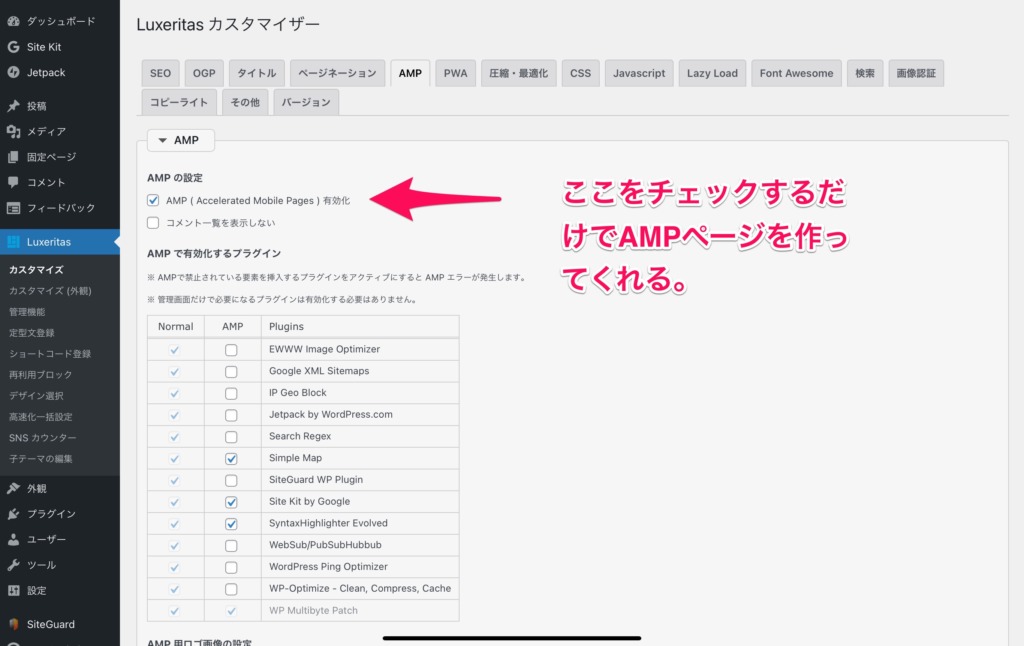
このワードプレスでは無料なのにかなりの高機能で有名な「Luxeritas(ルクセリタス)」というテーマを使用しています。
この「Luxeritas(ルクセリタス)」はAMPに対応しており、ボタン一つでAMPのページを作成することができる優れものです。

グーグルサーチコンソールからAMPエラーを確認
AMP化で何か問題ないか確認する場合はグーグルサーチコンソールを使用するのが1番シンプルなのではないでしょうか。
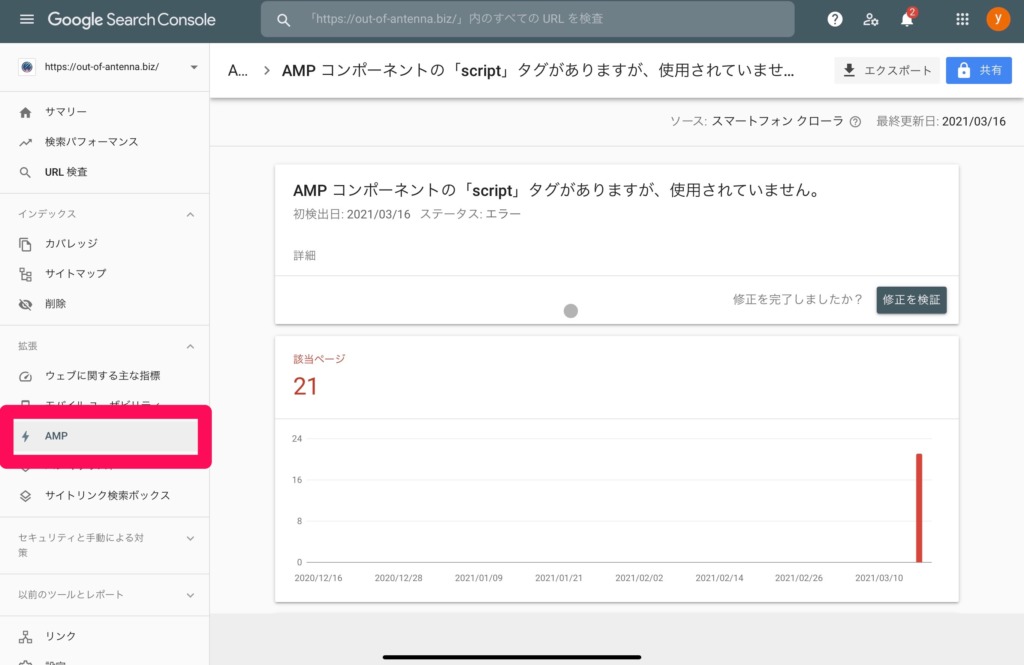
グーグルサーチコンソールの中に「AMP」という項目があるのでそこをクリックすると、ブログの中のどのくらいの記事が正常にインデックスされているのか、エラーページがどのくらいあるのかがわかります。
エラーがあるとそのエラー毎にいくつのページがあるのか数字が書かれています。
そのエラーメッセージをクリックすると、そのエラーが発生しているURLが表示されます。

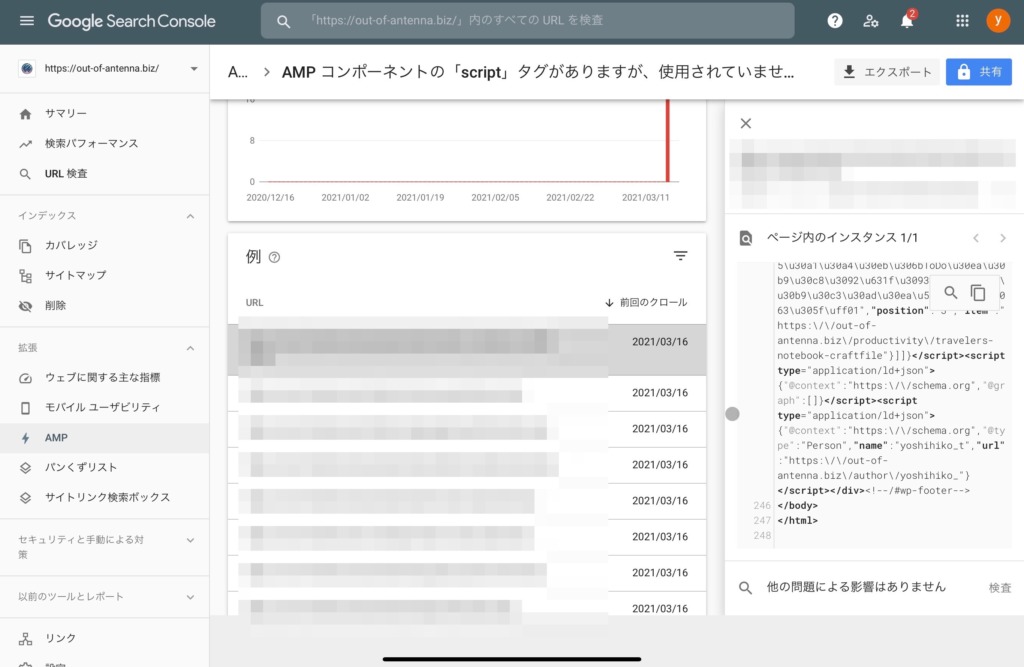
そこで個別のURLをクリックすると、そのページのどこがエラーなのかハイライトされて、エラーの詳細を確認することができます。
ただ、エラーによってはこの方法だとどこがエラーの原因なのかわからない場合があります。

今回、この画像でご紹介しているページはエラーがどこで発生しているのかわかリませんでした。
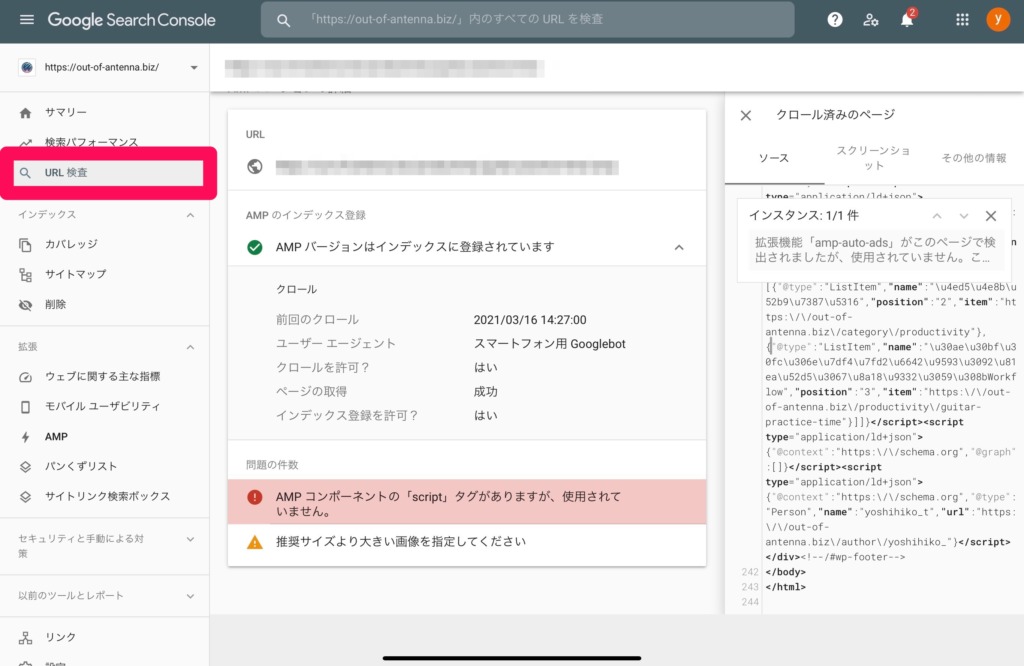
エラーの 真の原因を知りたいときは「URL検査」
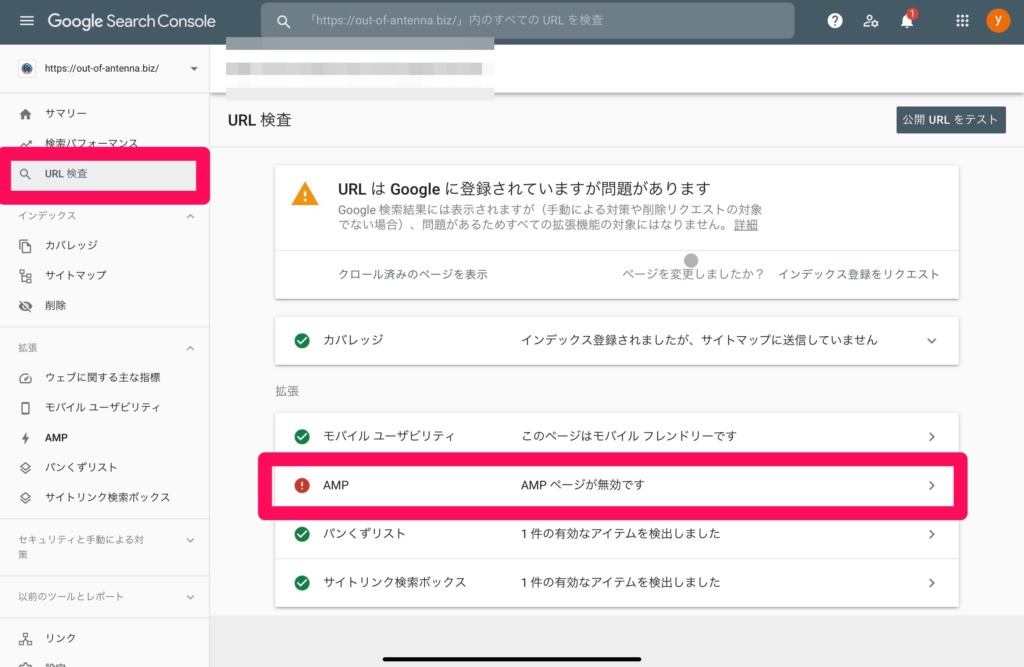
このようにAMPのページからエラーの原因がわからない場合は同じグーグルサーチコンソール内の「URL検査」というものを使うと、エラーの原因を調べることができます。
画面左側に「URL検査」という部分があるのでそこをクリックすると、URLを入力する場所にカーソルが合いますのでエラーがあったページのURLを入力します。
ルクセリタスの場合は個別URLの後に「/amp」をつけるとAMPページになりますが、ここで入力するURLはAMPページではなく、通常のページのURLを入力します。

するとこのような画面になりますが、AMPページがある場合、そこに「AMP」という項目が表示されます。
ここでもエラーが発生していることがわかりますが、さらにこの「AMP」の部分をクリックします。

すると、そのURLがインデックスされているかどうかやクロールされた日が出てきます。
エラーがある場合はその下にエラー内容が表示され、そこをクリックすると画面右側にそのエラーの詳細が表示されます。
今回の場合は「拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。」というエラーだったということがわかりました。
拡張機能「amp-auto-ads」がこのページで検出されましたが、使用されていません。
このエラーはどのような意味なのかを知るためには「amp-auto-ads」がどういう意味なのか知らなければなりません。
「auto-ads」というところからも想像できますが、これはグーグルアドセンスの自動広告に使用されるコードになります。
このことから今回のエラーはグーグルアドセンスの自動広告に関するエラーだということがわかります。
このエラーについて色々調べましたところ、自動広告に使うタグは2種類ありますが、その1つが入力されていない場合にこのようになるようです。
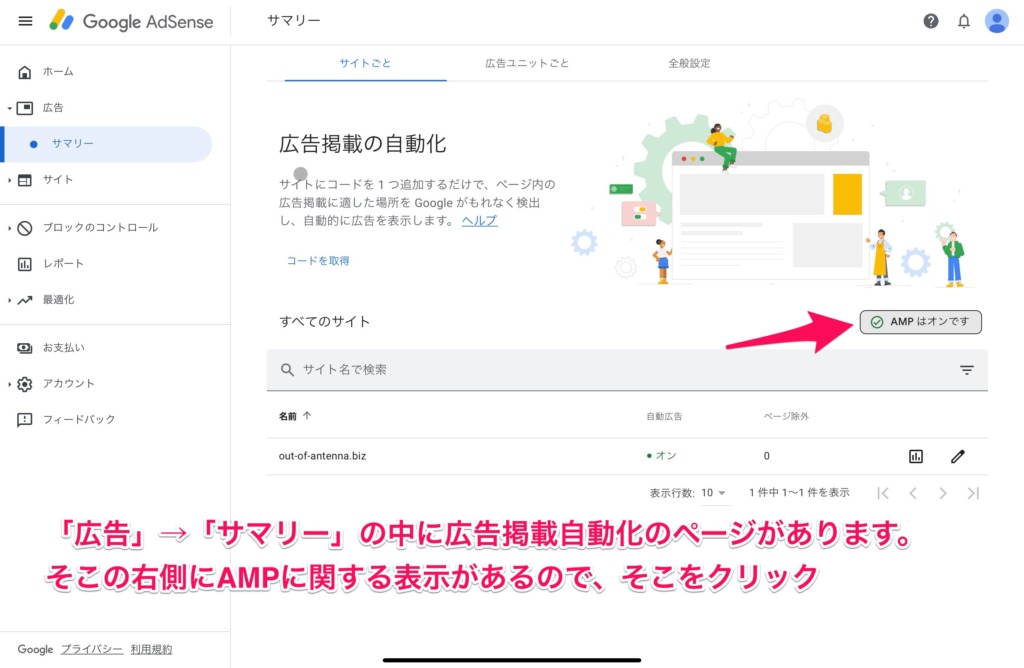
グーグルアドセンスの確認
グーグルアドセンスのホームの左側にある「広告」というところをクリックすると自動広告に関する情報が表示され、その右側にAMPの広告の状態が書かれている部分があるのでそこをクリックします。

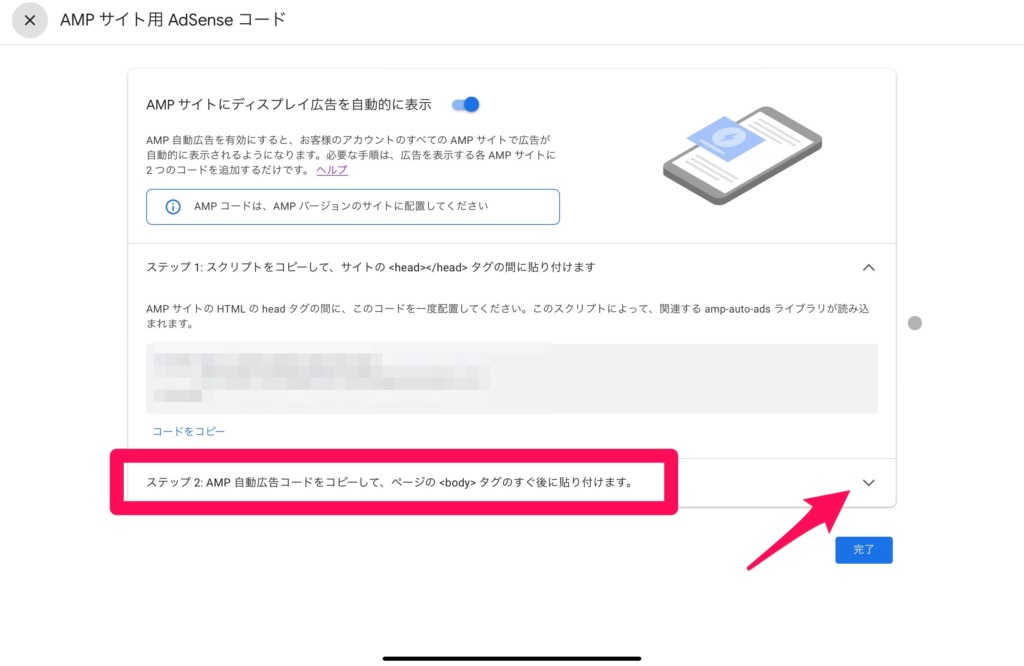
すると以下のような画面になり、貼り付けが必要なタグが表示されます。

パッと見ると一つのコードだけ貼り付ければいいのかなぁと思うのですが、実はここに「ステップ2」というものがあるんです。

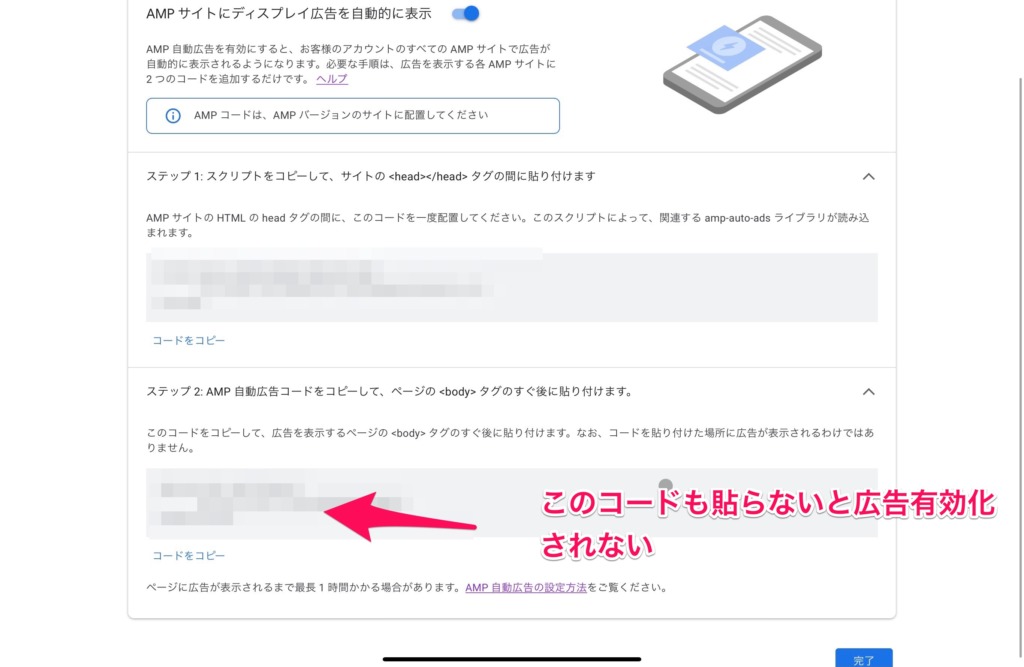
このステップ2の部分をクリックするともう一つ貼り付けることが必要なコードが表示されます。
これを貼り付けていなかったために今回のエラーが発生していたということです。
自動広告用のタグをルクセリタスに貼り付ける
あとはこのコードを貼り付ければ今回のエラーは解決できます。
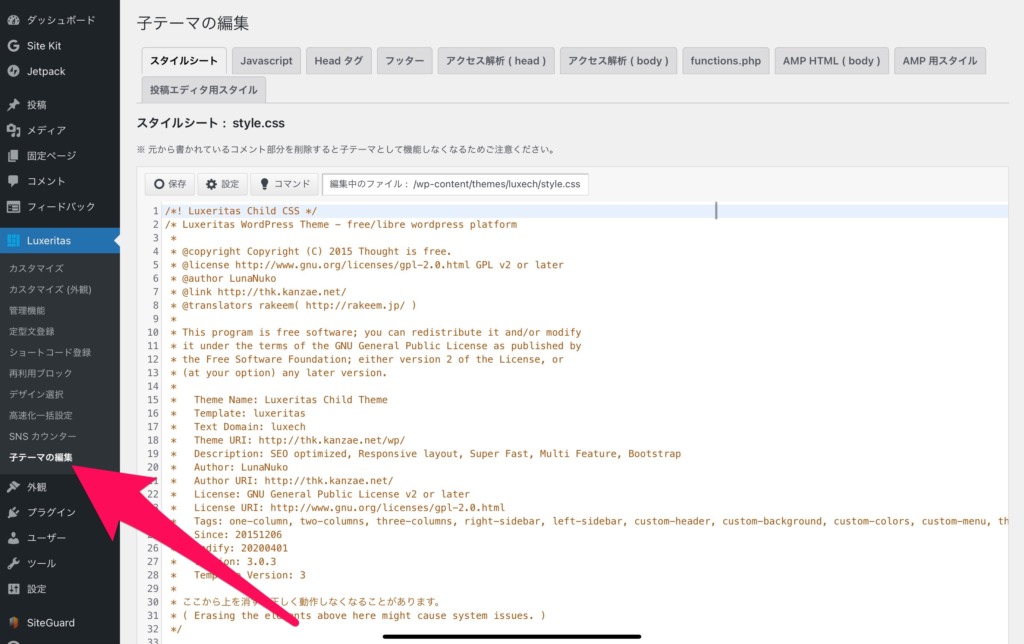
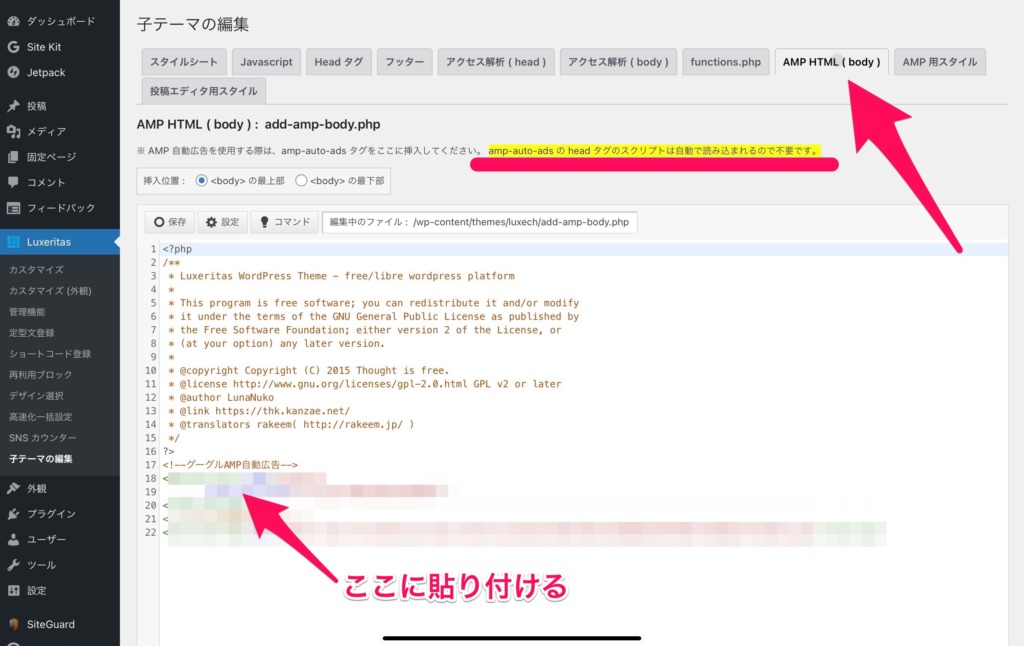
ルクセリタスの場合、「子テーマの編集」から「AMP HTML(body)」に今回のSTEP2のコードを貼り付ければOKです。


この部分に注意事項として黄色でハイライトされていますが、ルクセリタスの場合、ステップ1のコードは自分で貼り付ける必要がありません。
ステップ2だけ貼り付けておけばOKです。
Site kit by Googleで自動でコードが挿入されるのでは?
以上の対応で一応グーグルサーチコンソールでのエラー表示は無くなります。
ただ、よくわからないことがあって、グーグル純正ワードプレスプラグインの「Site kit by Google」を使ってアドセンスを有効にし、コードの挿入も自動でやっていればこのようなエラーは出てこないのではないか?ということです。
「Site kit by Google」は自動広告配信に必要なコードを自動でワードプレスに組み込んでくれるとても便利なプラグインです。
ここで自動広告のコードを挿入してくれるように設定することもできるのですが、もしかするとルクセリタス側でそれをできないようにしている?などがあるのかもしれません。
「AMP」というオフィシャルのAMP化するためのプラグインと「Site kit by Google」の相性はいいようなので、「AMP」というプラグインを使ってAMP化している場合は問題ないらしいのですが、ルクセリタスのようにAMP対応しているテーマでAMP対応すると今回のようなエラーが出るのかもしれません。
グーグルアナリティクスでのアクセス解析でも同じなのですが、AMP対応テーマでAMP化する場合はサードパーティーのサービスと連携するときに自動で実装用コードを挿入せず、子テーマなどの編集から実装用コードを入力した方がトラブルは少ないかもしれません。










ディスカッション
コメント一覧
まだ、コメントがありません