ワードプレスでテーマを更新してもカスタムしたCSSが元に戻らない方法
これで心おきなくテーマを更新できる!
ワードプレスの便利なところってテーマを変えればブログの見た目をすぐに変えられるところで、さらにいろんな人がテーマを作っているから基本的に時代の波に残されていくことがないってところなんですよね。
自分でテーマをカスタムして自分の好きなようにデザインを変えられるところも便利です。
しかし、テーマのCSSやhtmlを自分でカスタマイズした時のデメリットとしては、テーマ自体が更新されるとそのカスタマイズしたことも上書きされて全てやり直しってことです。
私もそれで何度も痛い目をみました。
これを改善するためにワードプレスのことだから便利なプラグインがあるだろうと思って探したら、やっぱりありました。
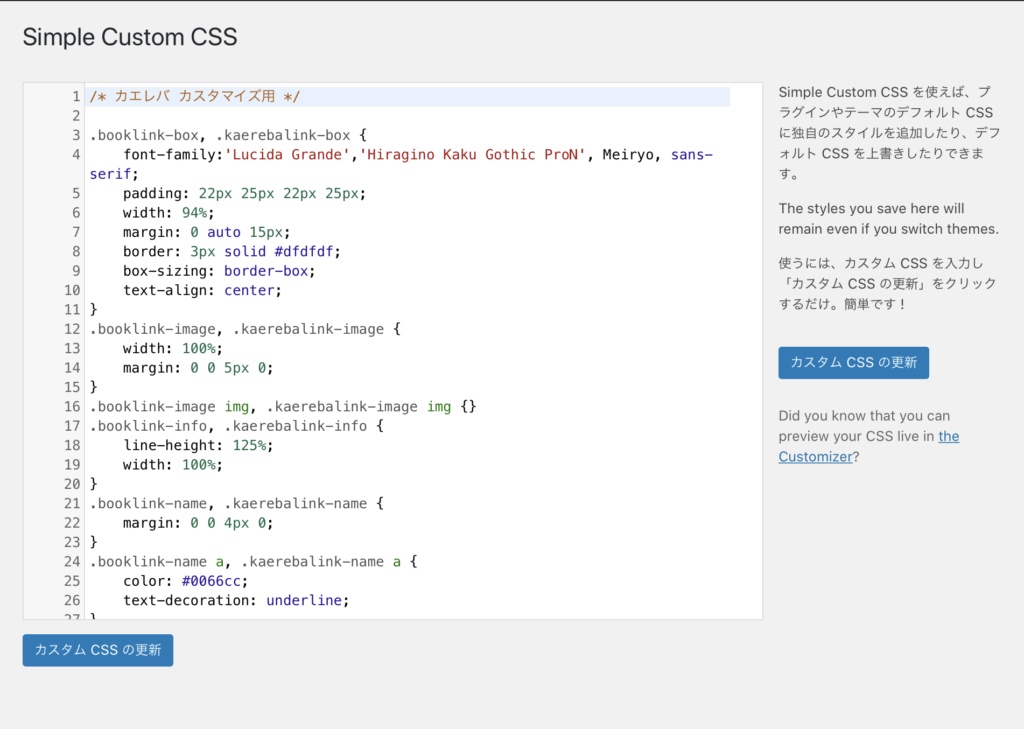
Simple Custom CSS
そのプラグインは「Simple Custum CSS」というプラグイン。
本当にシンプルです。
「プラグイン」タブの「新規追加」から「Simple Custum CSS」と検索すればすぐに出てきます。
インストールして有効化。
「外観」タブの中に「カスタムCSS」というタブがあるのでそこで追加したいCSSを記入すれば良いだけです。

私はカエレバの見た目を変えるCSSをここで書いています。
これでテーマを更新してもカエレバの見た目をずっとキープできます!
テーマのCSSを直接書き換えていろんなことを実現させようとする記事を書かれている方も多いと思いますが、作業の自動化を考えるならプラグインで管理した方が便利だと思います。
参考になれば幸いです。








ディスカッション
コメント一覧
まだ、コメントがありません