【初心者向け】AMP化したWordPressでグーグルアナリティクスを有効にする方法
AMPとはグーグルの準備したサーバーにそのサイトの情報をキャッシュしておいて、検索された時にはそのキャッシュされた情報を表示させることで普通にサーバーの情報を読み込むよりも速くページを表示させるという仕組みです。
そのため、自分が運営しているブログなどのサーバーに接続されなくなるので、アクセス解析で情報を取れなくなります。
AMP化した時に何もしないとこれまで見ていたアクセス解析の数値が激減するので、仕組みを知らないとAMP化してアクセスが減った?!と勘違いしてしまう可能性もありますね。
AMP化した場合はAMPページへのアクセスも記録できるようにアクセス解析も変更する必要があります。
多くの方はグーグルアナリティクスを使用されていると思いますが、今回はAMP化した際にアクセス解析を有効にする方法をご紹介します。
AMPとは
AMPとはAccelerated Mobile Pagesの略でモバイル端末でコンテンツを高速表示させるためのフレームワークのことでGoogleとツイッターで共同開発しています。
直接サーバーに情報を見にいくのではなく、その情報をキャッシュという形で事前にGoogleやTwitter側で情報を読み込んでおいて、リクエストされた時にそちらの情報を読み込むことで高速で表示させるという仕組みのようです。
ユーザーの利便性が高まることからSEO的に有利と言われていたり、売り上げが上がるなどの効果があると言われています。
アクセス解析の仕組み
Webページやブログを運営している場合、何らかのサーバーにその情報を保存しています。
私の場合はロリポップでサーバーを借りて、その中でワードプレスでブログを作っています。
Google検索から私のブログに来ていただく場合、通常であれば、Google検索のリンクからロリポップのサーバーに情報をリクエストして該当するページの情報を読み込みます。
アクセス解析はそのサーバーに出されるリクセストを記録することでアクセス数やどういう端末からリクエストがあったのかなどの情報を記録します。
AMPの場合は前述のようにWebページの情報を自分のサーバーではない場所に保存してもらい、それを表示してもらうような仕組みなので直接自分のサーバーにアクセスされなくなります。
そのため、AMP化したページのアクセス解析はこれまでと同じ方法では情報を記録できなくなるのです。
Google analyticsのAMP化
とは言ってもアクセス解析できなくなったら皆さん困ると思いますので、その辺はちゃんと対応されています。
Googleアナリティクスの場合は、AMPページをトラッキングできる方法が準備されています。
と、リンクを貼りましたが、わけわからないですよねw
素人はとても対応できそうにありませんw
AMP化する方法によって対応方法が異なる
AMP化するのはおそらくレンタルサーバーでワードプレスなどを運営されている方くらいだと思いますが、ワードプレスでAMP化する場合は「AMP」というプラグインを使うか、AMPに対応したテーマを使ってAMP化するのかのどちらかだと思います。
ワードプレスはどちらの場合でも簡単にGoogleアナリティクスを導入することができます。
私のような素人に毛が生えたような人でもちゃんと対応できるようにしてくれるんだから本当感謝です。
ただ、どの方法でAMP化する場合でもGoogleアナリティクスを有効にする方法は若干異なる(基本部分は同じです)のでそれぞれにあった方法を調べる必要があります。
私はルクセリタスというテーマでAMP化していますのでルクセリタスを使った場合のGoogleアナリティクスへの対応方法をご紹介します。
他の主だった方法はこちらのサイトがわかりやすいと思ったので、ここで紹介する方法が違いそうな方は見ていただくといいかもしれません。
プラグイン「AMP」でグーグルアナリティクス対応させる場合
テーマ「Cocoon」のAMPでグーグルアナリティクス対応させる場合
ルクセリタスの場合
ルクセリタスとは無料なのにとてもたくさんのことができるとても素晴らしいワードプレスのテーマです。
そのルクセリタスはAMPをONにすると自動でアナリティクスのタグをAMP用のタグに変換してくれます!
「Luxeritas」の設定の中の「子テーマの編集」の中に「アクセス解析」というタブがあります。そこのGoogleアナリティクスのトラッキングタグを貼り付けるだけです。
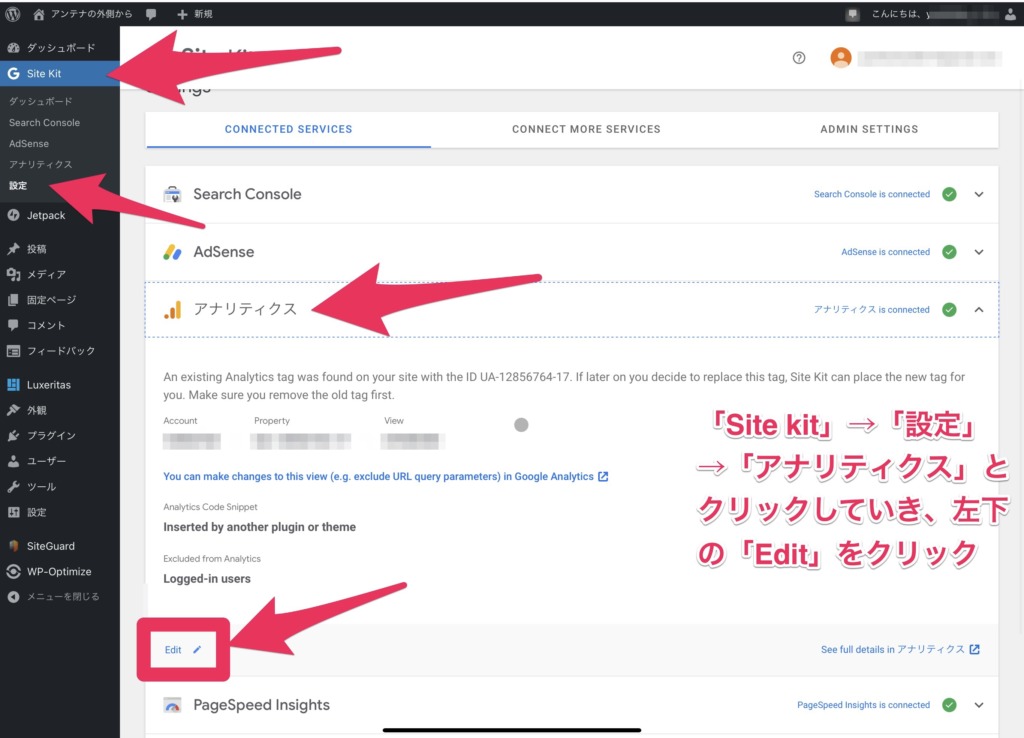
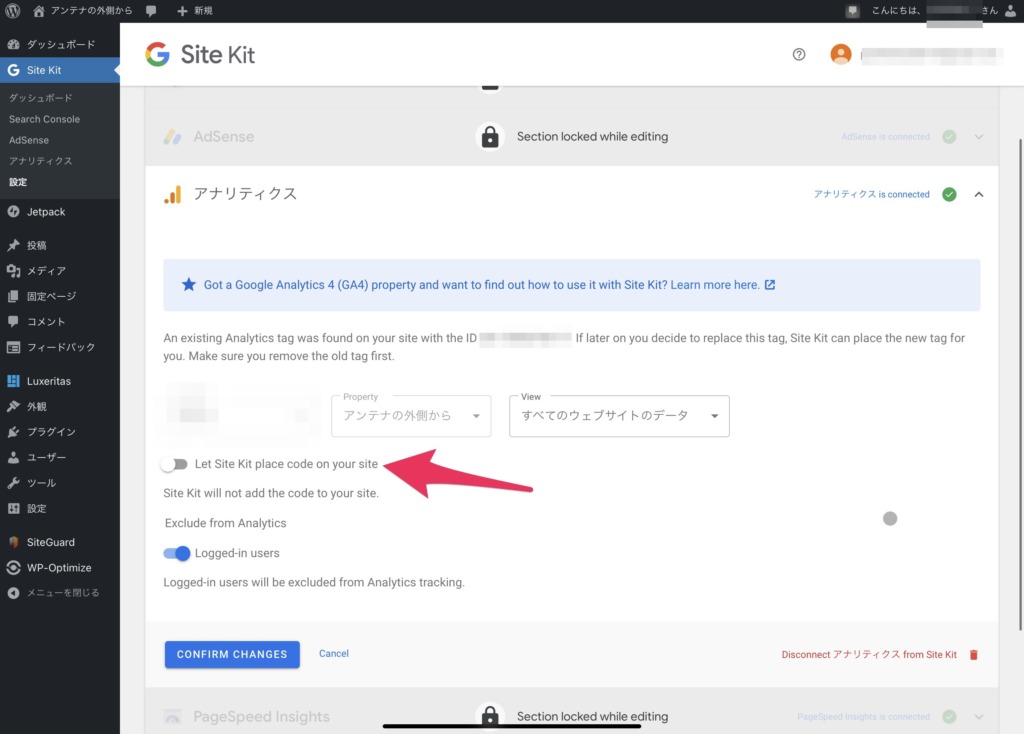
ただ、一つ注意することがあり、もし「Site kit by Google」というプラグインを使ってトラッキングタグを挿入していた場合はそれを解除したほうがいいです。


「Site kit by Google」はGoogleがグーグルのサービスをワードプレスで使いやすくするために作ったプラグインですが、これを使うとアナリティクスだけではなく、サーチコンソールやアドセンスなどのタグを自動でブログで組み込んでその効果もワードプレス上で確認できるようにしてくれるというとても便利な代物です。
ただ、このプラグインとルクセリタスは機能が重複しているため、うまく共存できない部分があるのだと思います。
「Site kit」の機能で自動でアナリティクスのタグを設置するとうまくアクセスをトラッキングできませんでした。
もし私のようにルクセリタスを使ってGoogleアナリティクスを使用する場合はSite kitでのタグ挿入を解除した上で、ルクセリタスの子テーマの編集でトラッキングタグを挿入した方が良いように思います。
以上です。
私はAMPを導入してアクセスが微増しています。
急増ということではないので欠けた労力を考えると効果がまだまだ少ないように思いますが、長い目で見たらきっと大きな効果があると信じていますw
もしAMP化してお困りのことがあれば他にもAMPのエラー解除の方法をブログにまとめていますので合わせてご覧ください。












ディスカッション
コメント一覧
まだ、コメントがありません