iPadでAMPエラーがないか確認する方法3選
AMPはモバイル端末向けにより速くページを表示させるための仕組みでグーグルとツイッターの2社進めているウェブの仕様です。
グーグルアドセンスを使っていると最適化の提案で「AMP化しませんかー」とよく言われます。
私はそれに従って素直にこのブログをAMP化したのですが、そうしたらエラーのオンパレードでかなり大変な思いをしました。
その経験から私のAMPにまつわるトラブルを解決するまでの過程を、同じようなトラブルに遭われた方の助けになれるようにこのブログに書いております。
私はいろんな作業をiPadだけで行っているのでこのAMPエラー確認もiPadだけでやっており、複雑なツールなどは使用していません。
今回はそもそもどのようなエラーがあって、そのエラーの内容はどのようなものなのかを調べる方法をご紹介します。
AMPとは
AMPとはモバイル端末向けにより高速にコンテンツを表示させる仕組みでGoogleとTwitterが推し進めている新しい仕様になります。
AMPはルールが細かく決まっており、使用できないタグなどもたくさんあります。
AMP対応させる方法はワードプレスの場合はプラグインやテーマを使って簡単にできますが、何も考えずにAMP化させるとおそらくエラーが大量に出てきます。
私のような素人にはAMP化させる前にAMPエラーを確認する術はありませんのでエラーが出てから一つ一つそのエラーを潰していくということになりますが、その上でエラーがどこにあるのか調べる術を知っているかどうかが重要です。
また、私のようにiPadをメインで使用している場合は使えるツールも限られる場合があります。
幸い、AMPに関してはウェブブラウザを使ってエラーを調べるツールがたくさんありますので iPadだけでも問題なくエラーを調べることができます。
AMPのルールに沿っているのかを確かめる
iPadで使用できるAMPのチェックツールは「Googleサーチコンソール」「AMPテスト」「AMP Vaildator」があります。
Googleサーチコンソール
言わずと知れたGoogleでの検索パフォーマンスを調べることができる「Googleサーチコンソール」。
この「Googleサーチコンソール」ではAMPの対応状況を知らべる機能が準備されています。

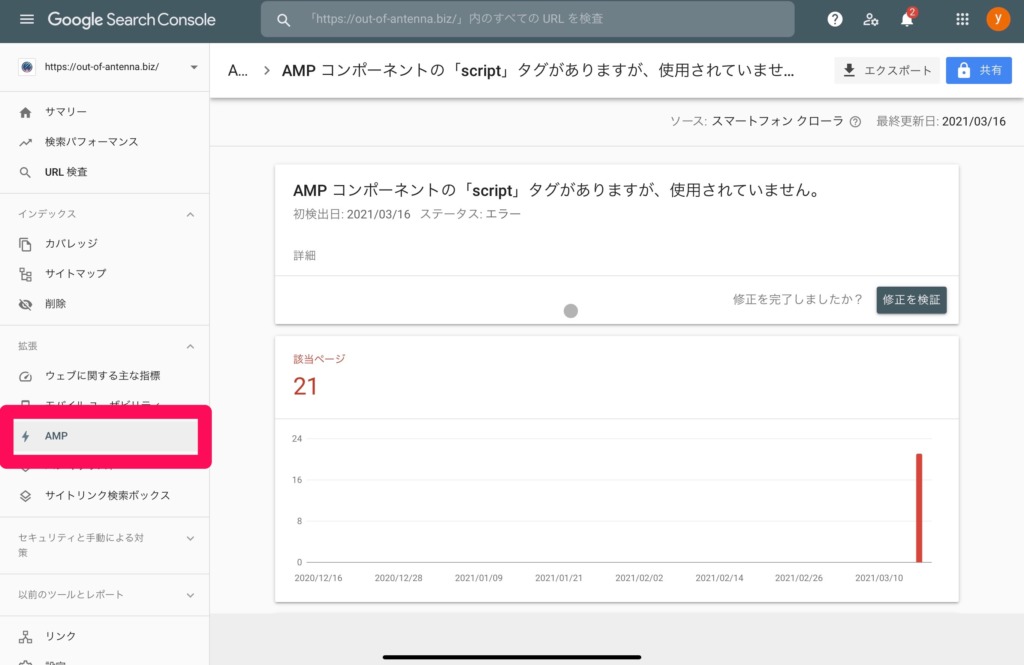
Googleサーチコンソールを開いて左側の「AMP」をクリックするとどのくらいのAMPページがインデックスされているのか、エラーがどのくらいあるのか、そのエラーはどういった内容なのかを調べることができます。
運用しているブログでどのくらいのエラーがあるのかを網羅的に調べる場合はこれを使うのが良いと思いますし、まずはここを見てエラーを把握することになると思います。
AMPテスト
続いてもGoogleが準備しているAMPのチェックツールです。
こちらは個別ページのエラーの詳細を調べることができます。
トップページに調べたいAMPページのURLを入力するとそのページにエラーがないか、ある場合はどこがエラーになっているのかがわかります。
Googleサーチコンソールだとエラーがあるかないかはすぐにわかりますが、どこがエラーなのかが少しわかりにくいことがあります。
その場合はこの「AMPテスト」を使うのが便利だと思います。
AMP Vaildator
AMP VaildatorはAMPプロジェクトが準備しているツールです。
こちらもURLを入力して調べる形になります。
Chrome版とウェブ版があるようですが、 iPadではウェブ版を使用することになります。
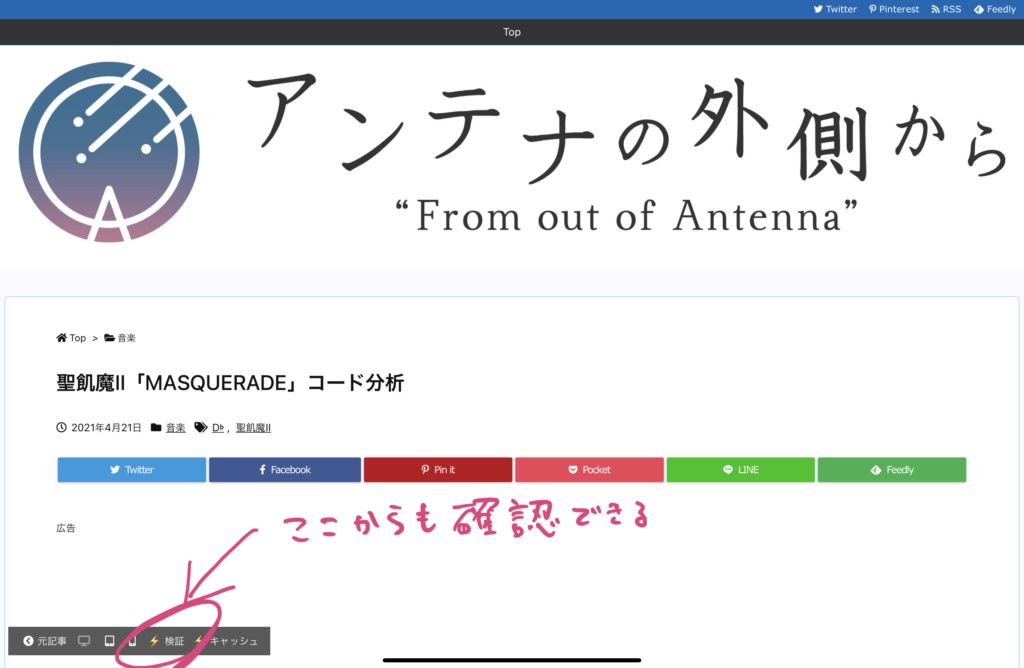
ちなみに私は「ルクセリタス」という無料のテーマを使用してAMP化していますが、AMPページを開くと以下のように画面左下に「検証」という項目が出てきます。

この「検証」をクリックすると「AMP Validator」が開きます。
ただ、最近は私はこの「AMP Validator」が開けません。アクセスしても真っ白です。
キャッシュが悪さしているのかな?とデータを削除したりしていますが、ダメなんです。なぜかわかりませんが、そういうこともあって、私はこの「AMP Validator」は使っていません。
「AMP」の中でエラーを確認したが、具体的な内容がわからない
AMPのエラー箇所がわかってもエラーの詳しい内容がわからないこともあるかと思います。
そういう場合は「AMPテスト」か「Googleサーチコンソール」の中の「URL検査」を使うのがいいでしょう。
私は「Googleサーチコンソール」の中の「AMP」からエラーがあるページを探してそのまま「URL検査」でエラー内容を確認していました。
この「URL検査」を使って真の原因を調べる方法についてはこちらの記事にまとめています。
以上です。
iPadだけだとブログ運営面で融通が効かない部分があったりしますが、工夫次第でなんとかできるものだと思っています。
iPadを使った作業効率化に関する情報をこのブログで発信していますので、ご興味ございましたらぜひSNSなどもフォローしていただけると嬉しいです。











ディスカッション
コメント一覧
まだ、コメントがありません