iPadのみでブログを更新する際におすすめのワードプレスブロックエディタ「Gutenberg(グーテンベルグ)」のショートカット
このブログはワードプレスでできておりますが、記事の更新は何かのアプリなどを使っているわけではなく、ワードプレスの投稿画面から使える純正?のエディターを使っています。
これは「Gutenberg(グーテンベルグ)」という名前になっているエディターで「ブロックエディター」とも言われています。
このブロックエディターは数多くのショートカットが用意されていて、iPadなどのiOSでも使用することができます。
全てのショートカットを使用できるわけではないようですが、このショートカットがとても優秀でをこのおかげでブログ更新の効率を上げることができ、iPadのみでもストレスなくブログを更新することができます。
「Gutenberg(グーテンベルグ)」とは
グーテンベルグとはwordpress5.0から標準になったテキストエディターです。
HTMLの知識がなくてもリッチなコンテンツを入力しやすくしたものだと理解していますが、YouTubeやSNS関係の埋め込みなんかも簡単にできます。
“ブロック“という新しい概念でブログ記事を作成していくのでこれまでの入力方法に慣れていた人たちからはあまりよく思われていないようですが、使ってみるとそんなに悪くないと感じています。
何より前述のように今っぽいリッチなコンテンツを簡単に追加でき、かっこよく表示できるというところはかなりのメリットがあると感じています。
私も色々なアプリを使ってブログ記事を更新してきましたが、画像のアップロード、alt属性、タイトルなどの編集がやりにくかったのでワードプレス標準のエディターを使っているという理由もあります。
iPadのみでブログを更新する上で大切なこと
画像をアップロードしやすく、しっかりと圧縮されているか
ブログを更新するというと文章を打てればいいのかな?と想像してしまいがちですが、それ以上に大切なのが、画像のアップロードです。
アイキャッチはもちろんですが、文章をわかりやすくするために図や写真を入れることがあると思います。
やはり言葉だけで伝えるのは難しい部分がありますし、画像があるだけでわかりやすいです。
iPadでブログを更新しようと考えた場合、ブログ更新用のアプリを使おう!と発想しがちですが、この写真のアップロードという部分で意外とひっかることが多いです。
最近はユーザビリティやSEOなどでも画像の読み込み速度が重要な要素になってきていますが、iPadのブログ更新アプリではこの画像をうまく圧縮できないことがあったり、AMPにうまく対応できないケースなどがあります。
文章の装飾を簡単にできるのか
また、文章に関しても、ただ文字を打てばいいのではなく、見出しを作ったり、強調させたり、色をつけたり、文章を読みやすくするための工夫も必要になってきます。
この文章を装飾するということでいうとしっかりと対応できるアプリが多いと思いますが、ただ、装飾できれば良いというわけでもなく、それが簡単にできるのかどうかも重要な要素です。
特に近年のブログはリンクを貼るだけでもブログカードのように画像なども自動で表示されるようなリンク形式やツイッターやYouTubeなどの外部コンテンツもおしゃれに表示できるようにしないと時代遅れのブログに見えてしまいます。
このようなリッチコンテンツを簡単に実装できるのかどうかということも合わせて確認する必要があります。
どちらも用件を満たしているのがグーテンベルグ
以上の2点をしっかりとクリアできるのが今回ご紹介しているワードプレスのテキストエディタ「グーテンベルグ」です。
グーテンベルグはSafariなどのウェブブラウザ上で使うことができるテキストエディタでワードプレスの管理画面から投稿画面を開くと使うことができます。
ワードプレスに直接投稿を入力するわけですが、写真などのアップロードも直接ワードプレスがインストールされているサーバーにできるわけですし、画像圧縮系のプラグインをインストールしてあれば、それらの効果を問題なく発揮でき、画像系のトラブルも回避しやすいです。
また、グーテンベルグはキーボードショートカットが使用でき、さらにツイッターやYouTubeなどを今っぽく投稿内に入れ込むことができます。
前述のようにウェブブラウザから使用できるのでiPadでも問題なく使用できますし、iPhoneなどでも使用することができます。
私はiPadのみでこのブログの記事を書いていますが、以上の観点から最近はSafariでワードプレス管理画面からグーテンベルグでブログを更新しています。
iPadでも使えるショートカット
このグーテンベルクですが、編集を効率よく行うために数多くのショートカットが準備されています。
このショートカットを使いこなすことでiPadのみでのブログ更新も快適にこなすことができます。
ただ、パソコンでは当然全て使えるようですが、iPadでは使えるものと使えないものがあります。
こちらのブログで綺麗にまとめられていますのでとても参考になりました。
【#iPadでWordPress】スマートキーボードで使える「Gutenberg(グーテンベルグ)」ショートカットキー。 | imDRESSions(インドレッションズ)その中でも私がよく使っている効率を上げるために覚えておいた方が良いショートカットがこちら。
ちなみにかな入力の状態でも使えるものがありますが、基本的には英数入力にしてショートカットを使った方が良いと思います。間違いが少ないですし、どっちだっけ?とか考えなくて済むので。
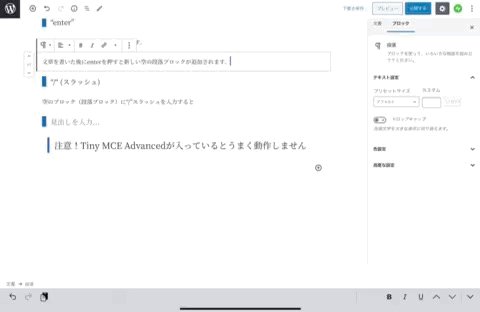
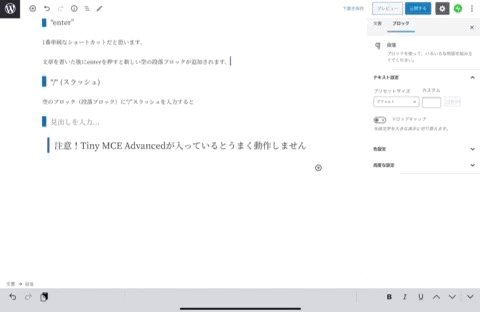
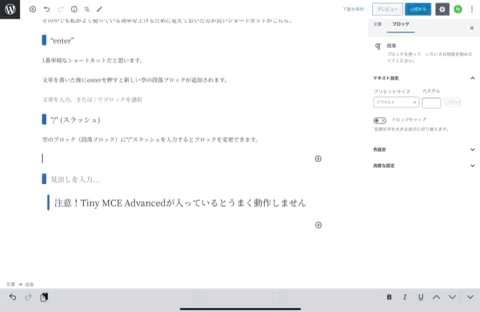
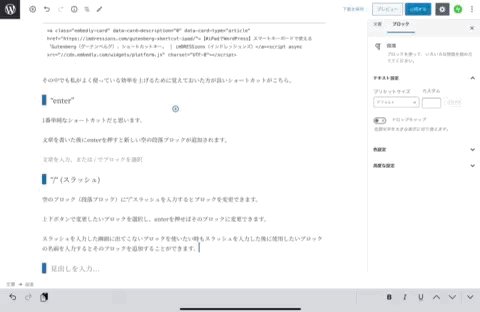
“enter”・・・新しいブロックを追加
1番単純なショートカットだと思います。
文章を書いた後にenterを押すと新しい空の段落ブロックが追加されます。

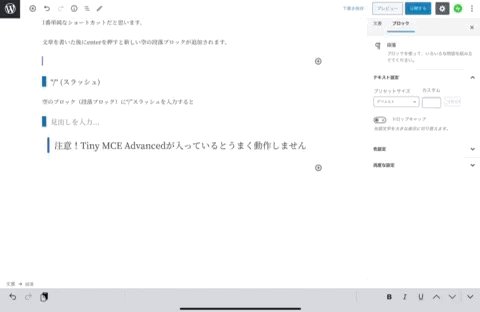
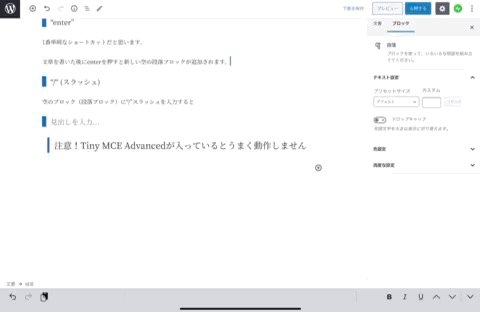
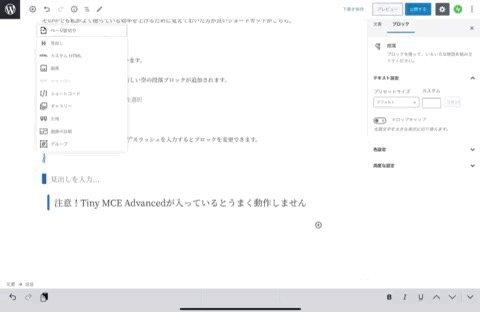
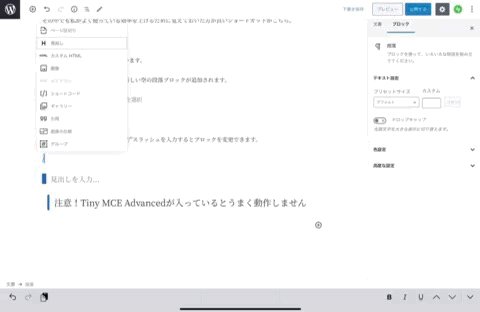
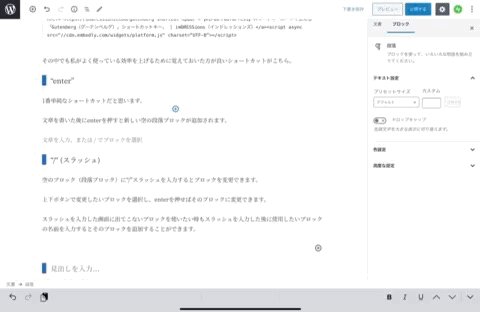
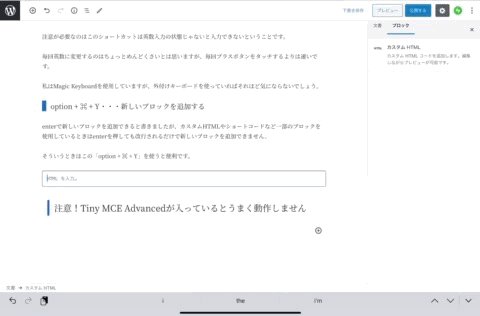
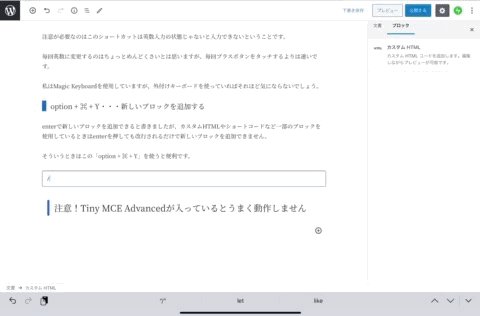
“/“ (スラッシュ)・・・ブロックを変更する
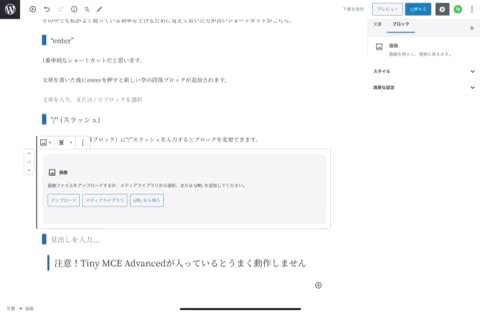
空のブロック(段落ブロック)に“/”スラッシュを入力するとブロックを変更できます。
上下ボタンで変更したいブロックを選択し、enterを押せばそのブロックに変更できます。

スラッシュを入力した画面に出てこないブロックを使いたい時もスラッシュを入力した後に使用したいブロックの名前を入力するとそのブロックを追加することができます。

注意が必要なのはこのショートカットは英数入力の状態じゃないと入力できないということです。
毎回英数に変更するのはちょっとめんどくさいとは思いますが、毎回プラスボタンをタッチするよりは速いです。
私はMagic Keyboardを使用していますが、外付けキーボードを使っていればそれほど気にならないでしょう。
このスラッシュを使ったショートカットで呼び出せるブロックはとても多く、もはやHTMLの編集などを行う必要はないですね。
ちなみに私がよく使うブロックはこちらです。
| ショートカット | ブロックの説明 |
|---|---|
| /html | HTMLを入力できるブロック。カエレバなどを使用する場合はこれを使います。 |
| /画像 | 画像を貼り付けるブロック。 |
| /ギャラリー | 複数の画像を表示させることができる“ギャラリー”を作るためのブロック。画像ブロックでは1枚ずつしか貼り付けられず、場所も多く使うので複数の画像をまとめて表示させたいときに使えます。 |
| /テーブル | 表を作成します。この表もこのテーブルを使って作っています。 |
| ピンタレストのピンを表示させるためのブロックです。表示させたいピンのURLを入力します。 | |
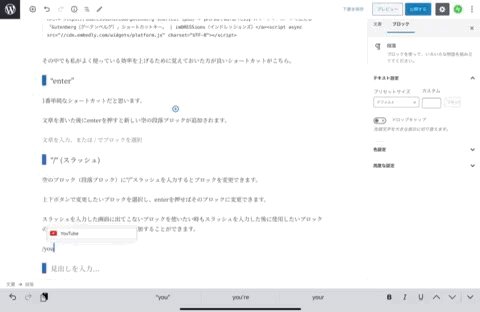
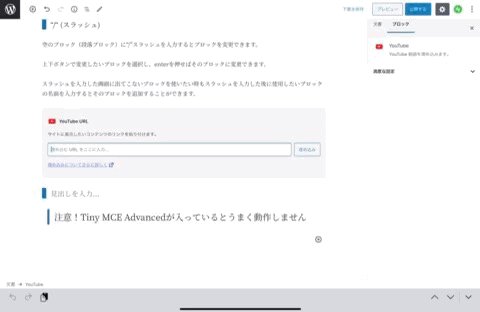
| /youtube | YouTubeの動画を埋め込むためのブロック。表示させたい動画のURLを入力します。 |
| /ブログカード | リンクを作成するブロック。リンク先の画像や内容も一緒に表示させ、四角く囲んでくれるものでブログでよくみるやつ。内部リンクを作るときに利用すると便利です。 |
| /続きを読む | ブログトップなどでこのブロックを挿入したところ以降が“続きを読む“という文字に織り込まれる。記事の目次の起点になっているケースも多く利用している方も多いのでは? |
外部サイトの内容をブログ記事に埋め込む場合、サービスごとにJavaScriptなどで特定のコードを入力しておく必要がありますが、グーテンベルクのブロックを使うとそういう手間がないのでとても便利です。
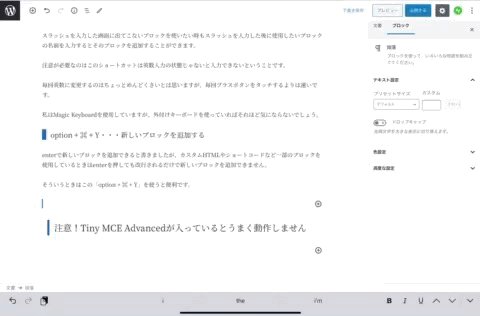
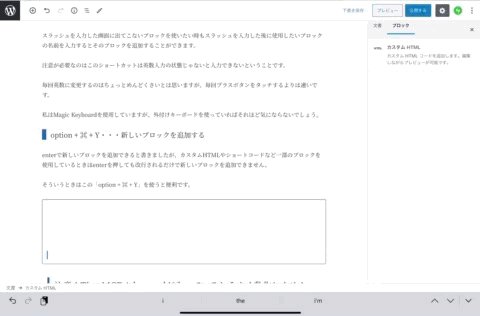
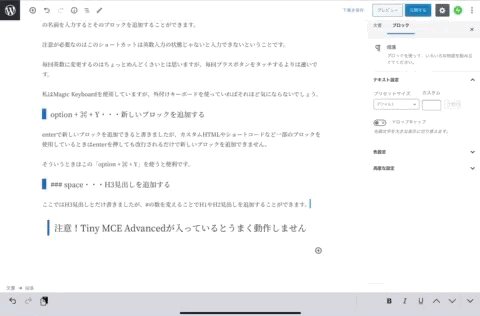
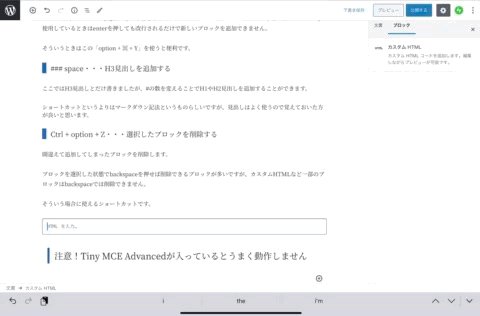
option + ⌘ + Y・・・新しいブロックを後ろに追加する
enterで新しいブロックを追加できると書きましたが、カスタムHTMLやショートコードなど一部のブロックを使用しているときはenterを押しても改行されるだけで新しいブロックを追加できません。
そういうときはこの「option + ⌘ + Y」を使うと便利です。

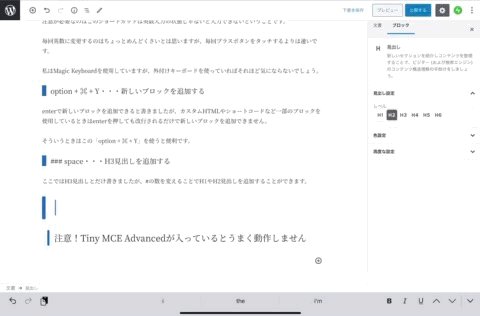
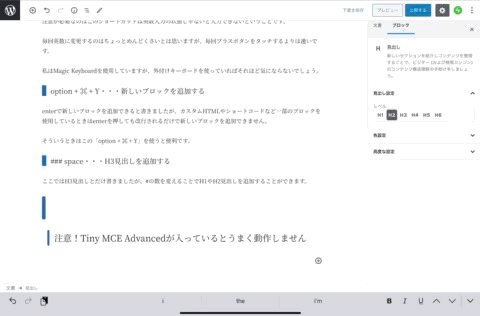
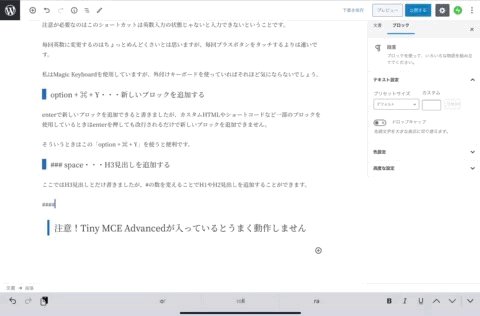
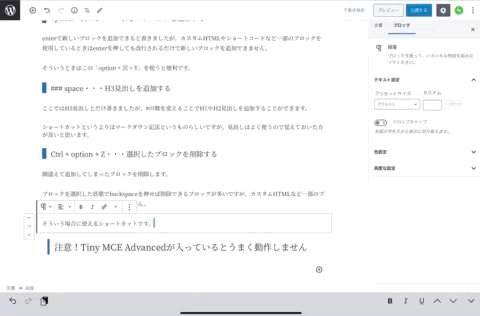
### space・・・H3見出しを追加する
ここではH3見出しとだけ書きましたが、#の数を変えることでH1やH2見出しを追加することができます。
ショートカットというよりはマークダウン記法というものらしいですが、見出しはよく使うので覚えておいた方が良いと思います。

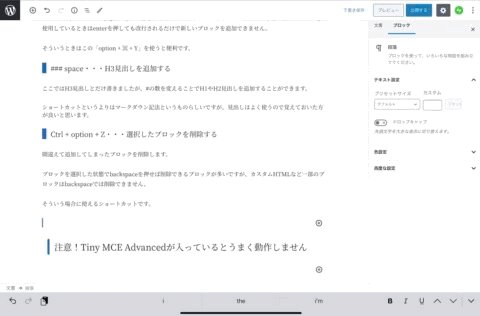
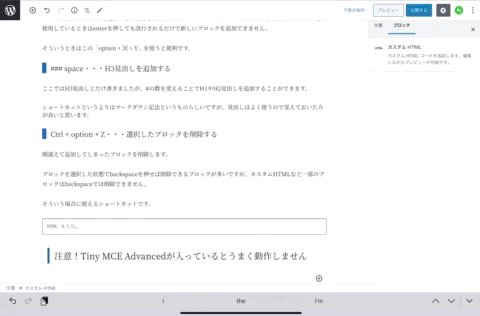
Ctrl + option + Z・・・選択したブロックを削除する
間違えて追加してしまったブロックを削除します。
ブロックを選択した状態でbackspaceを押せば削除できるブロックが多いですが、カスタムHTMLなど一部のブロックはbackspaceでは削除できません。
そういう場合に使えるショートカットです。

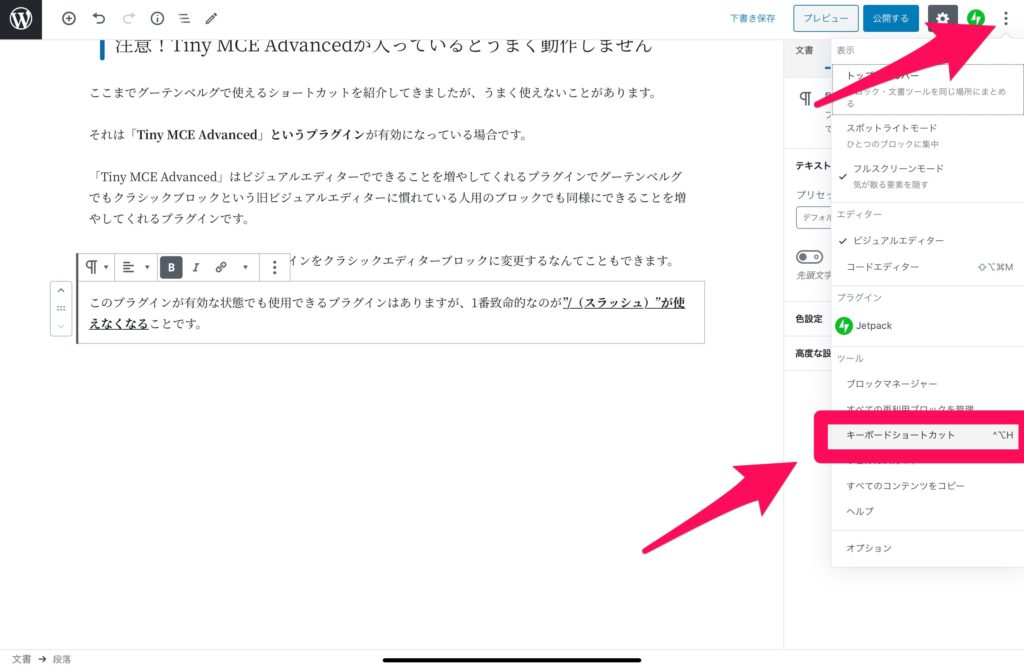
ショーカット一覧もあります。
どのようなショートカットがあるのか、一覧を確認することもできます。iPadでは全てのショートカットが使えませんが、どんなものがあるのか気になる方はチェックしてしてみると良いでしょう。
control + option + ⌘でショートカット一覧を表示できるようなのですが、iPadでは使用できません。

注意!Tiny MCE Advancedが入っているとうまく動作しません
ここまでグーテンベルグで使えるショートカットを紹介してきましたが、うまく使えないことがあります。
それは「Tiny MCE Advanced」というプラグインが有効になっている場合です。
「Tiny MCE Advanced」はビジュアルエディターでできることを増やしてくれるプラグインでグーテンベルグでもクラシックブロックという旧ビジュアルエディターに慣れている人用のブロックでも同様にできることを増やしてくれるプラグインです。
enterを押した時に追加されるプラグインをクラシックエディターブロックに変更するなんてこともできます。
このプラグインが有効な状態でも使用できるプラグインはありますが、1番致命的なのが”/(スラッシュ)”が使えなくなることです。
私もはじめスラッシュでブロックの変更ができなかったので困っていましたが、もし、同じ症状でお困りの方はプラグインでエディター関係のものが有効になっていないか確認して見てください。
現状を変えるために
現状を変えるには何か行動しなければなりません。
仕事に振り回されていると現状を変えるための行動が取れなくなってしまいがちです。
しかし、現状を変えるための行動が取れないと振り回されっぱなしで疲弊していくだけだと思います。
そういう意味で仕事効率化の方法を知ることはとても重要だと思います。
私がこれまで取り組んできた仕事効率化のための方法を今後もご紹介したいと考えています。
私もスーパーサラリーマンで誰もが驚く様な結果を出してきた訳ではありませんが、そんな私が実践し、効果を感じることなので多くの方の参考になるのではないかと思います。
ぜひSNSをフォローしていただき、引き続きチェックしてください!







ディスカッション
コメント一覧
まだ、コメントがありません